Kreator stron WWW – łatwe i szybkie tworzenie stron internetowych
gotowe szablony
prosta obsługa
wsparcie techniczne
gotowe szablony
prosta obsługa
wsparcie techniczne

Kreator stron internetowych - wybierz pakiet
Pokaż ceny
netto
brutto
Dla prostej strony WWW
Kreator Start
Dla klientów, którzy potrzebują podstawową stronę wizytówkową
110,70 zł
brutto za pierwszy rok
Odnowienie: 492,00 zł brutto za kolejny rok
Odnowienie: 492,00 zł brutto za kolejny rok
Podstrony
do 20
Gotowe szablony:
tak
Wersje językowe strony
1
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
POLECAMY
Dla rozbudowanej witryny
Kreator Biznes
Dla klientów, którzy potrzebują stronę z wieloma podstronami
147,60 zł
brutto za pierwszy rok
Odnowienie: 984,00 zł brutto za kolejny rok
Odnowienie: 984,00 zł brutto za kolejny rok
Podstrony
do 60
Gotowe szablony:
tak
Wersje językowe strony
2
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
Dla strony WWW ze sklepem
Kreator Profesjonalny
Dla klientów, którzy chcą sprzedawać produkty ze swojej strony internetowej
221,40 zł
brutto za pierwszy rok
Odnowienie: 1230,00 zł brutto za kolejny rok
Odnowienie: 1230,00 zł brutto za kolejny rok
Podstrony
do 500
Gotowe szablony:
tak
Wersje językowe strony
bez limitu
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
Dla prostej strony WWW
Kreator Start
Dla klientów, którzy potrzebują podstawową stronę wizytówkową
110,70 zł
brutto za pierwszy rok
Odnowienie: 492,00 zł brutto za kolejny rok
Odnowienie: 492,00 zł brutto za kolejny rok
Podstrony
do 20
Gotowe szablony:
tak
Wersje językowe strony
1
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
POLECAMY
Dla rozbudowanej witryny
Kreator Biznes
Dla klientów, którzy potrzebują stronę z wieloma podstronami
147,60 zł
brutto za pierwszy rok
Odnowienie: 984,00 zł brutto za kolejny rok
Odnowienie: 984,00 zł brutto za kolejny rok
Podstrony
do 60
Gotowe szablony:
tak
Wersje językowe strony
2
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
Dla strony WWW ze sklepem
Kreator Profesjonalny
Dla klientów, którzy chcą sprzedawać produkty ze swojej strony internetowej
221,40 zł
brutto za pierwszy rok
Odnowienie: 1230,00 zł brutto za kolejny rok
Odnowienie: 1230,00 zł brutto za kolejny rok
Podstrony
do 500
Gotowe szablony:
tak
Wersje językowe strony
bez limitu
Hosting
Funkcja bloga
Domena robocza
Ponad 100 gotowych elementów strony
Formularze kontaktowe i mapy Google
Możliwość edycji kodu strony
Możliwość sprzedaży produktów
+ 147,60 zł
Chcesz wiedzieć więcej o kreatorze stron WWW? ZADZWOŃ: +48 91 432 55 08
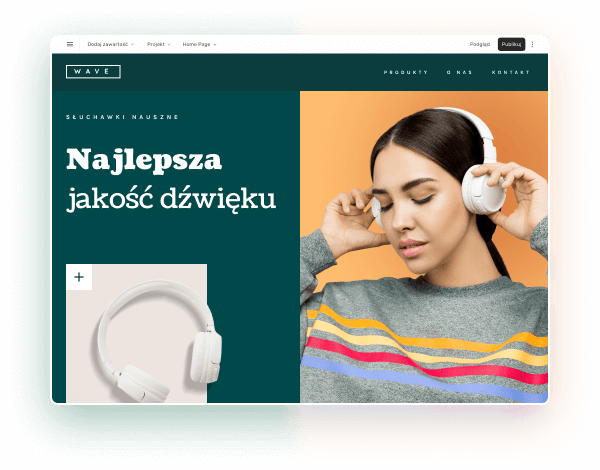
Zobacz, jak łatwo zbudujesz własną stronę
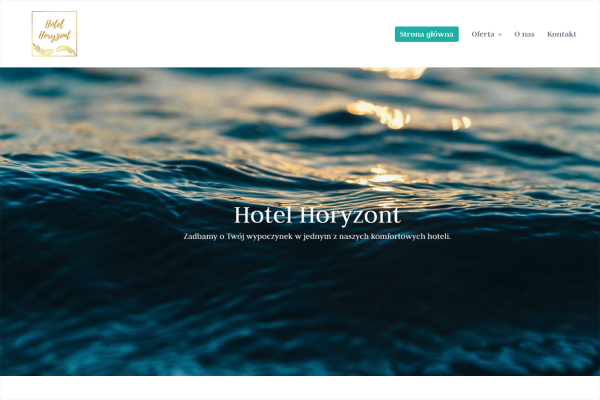
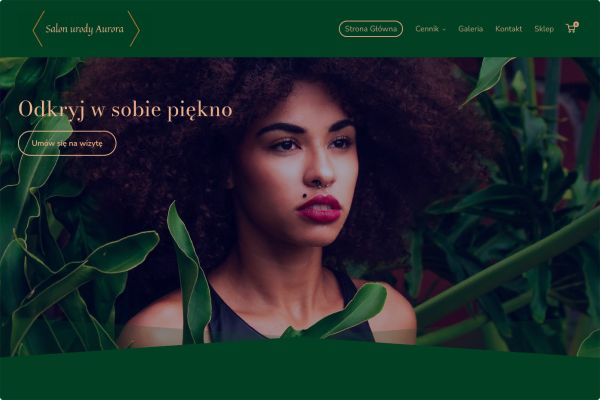
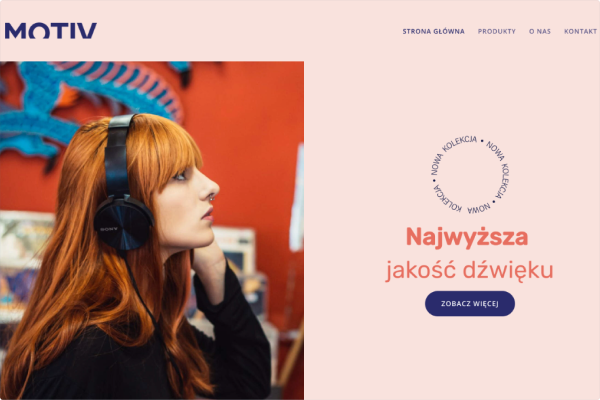
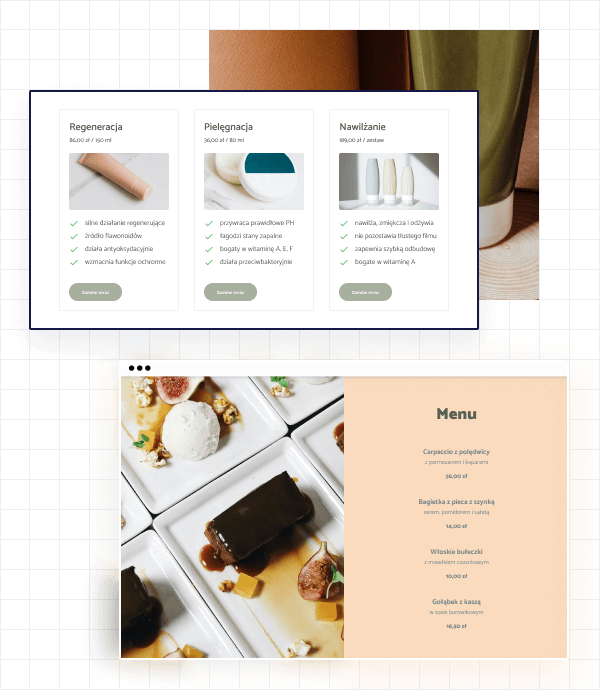
Przykłady stron, które stworzyliśmy w Kreatorze WWW

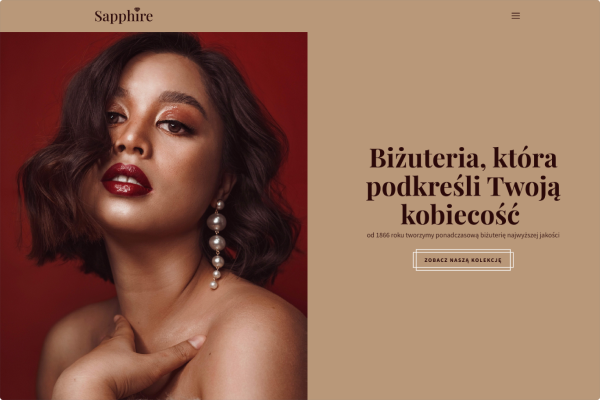
Sklep jubilerski

Projektowanie wnętrz

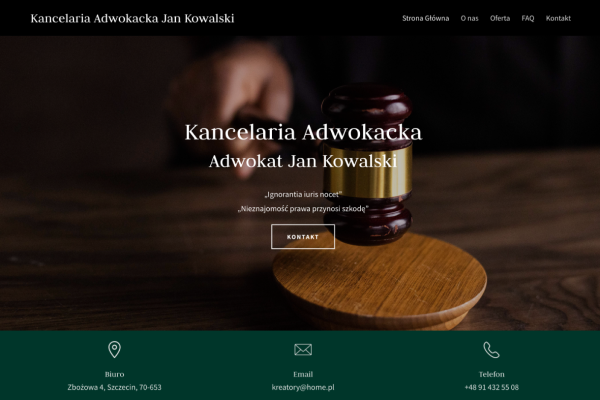
Kancelaria adwokacka

Prywatna opieka lekarska

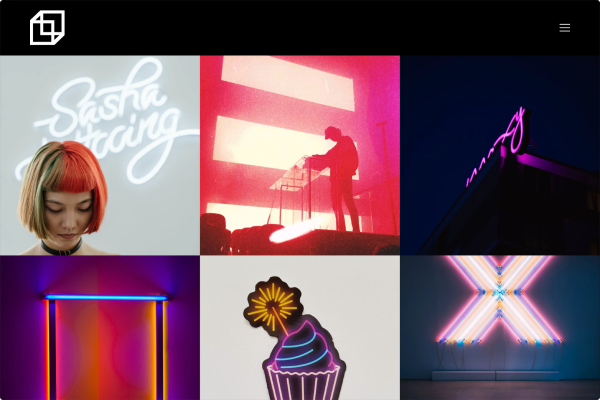
Fotograf

Studio tatuażu

Treningi personalne

Kawiarnia

Restauracja

Hotel

Firma remontowa

Salon kosmetyczny

Kwiaciarnia

Sklep muzyczny
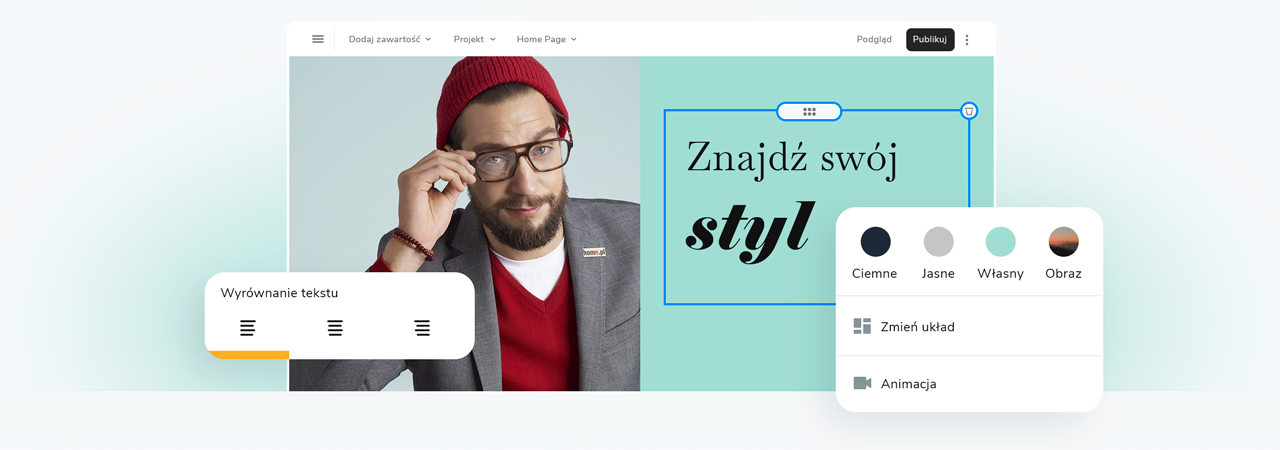
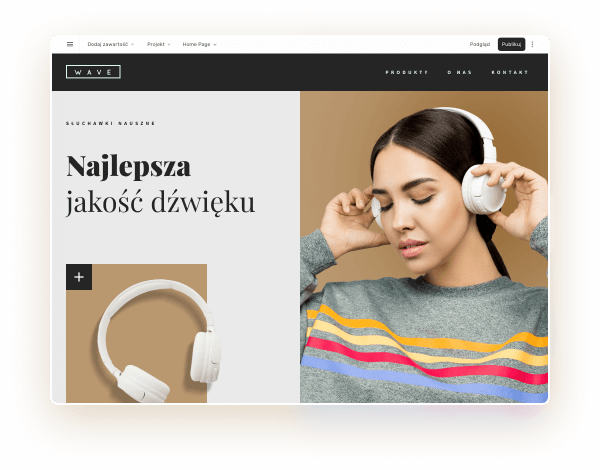
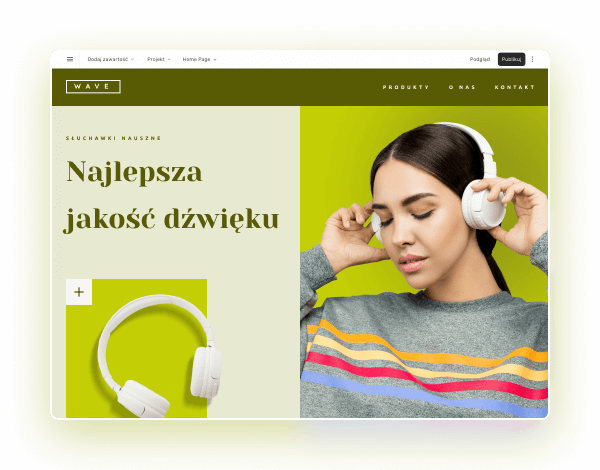
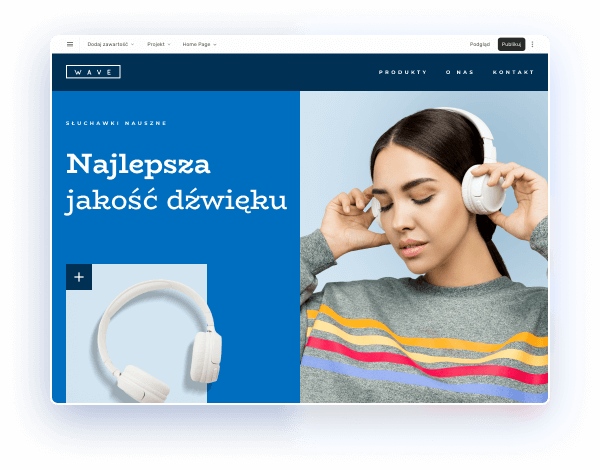
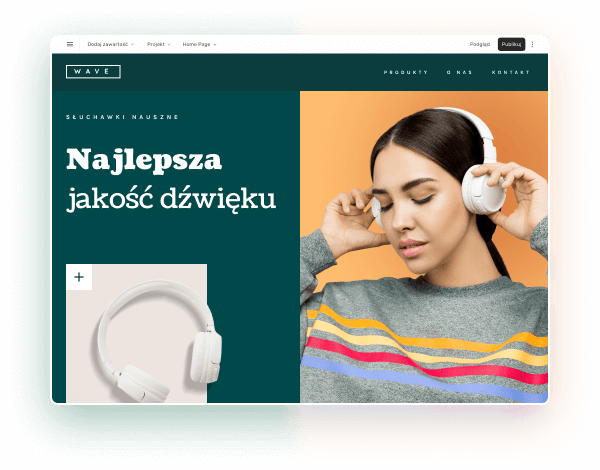
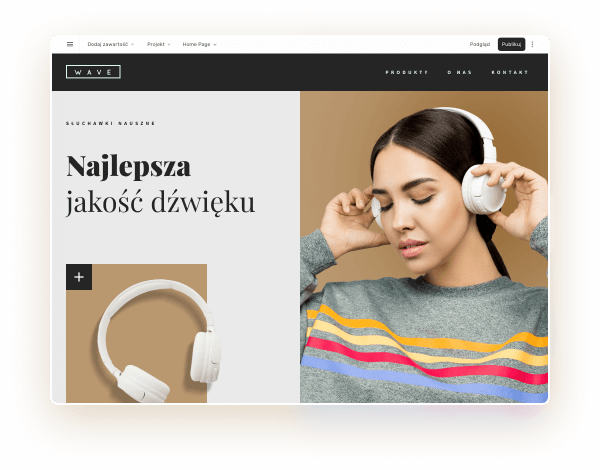
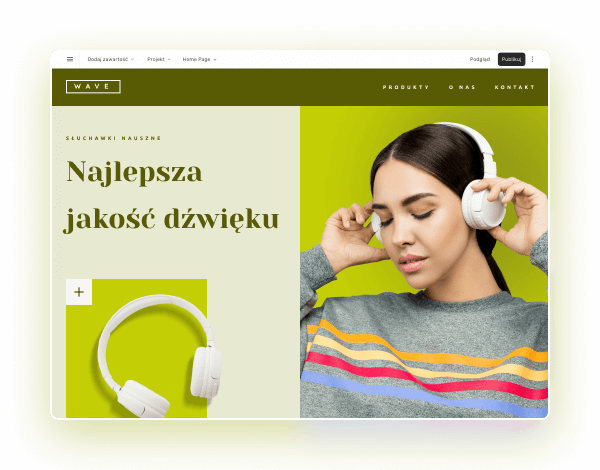
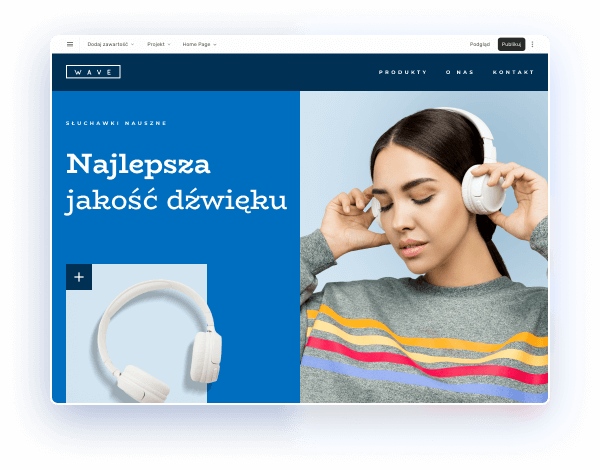
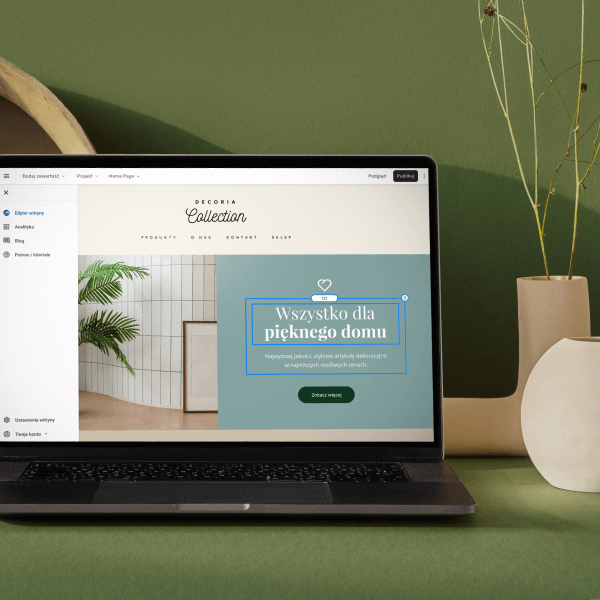
Wybierz kolory, styl pisma, szablon strony
Chcesz zmienić czcionkę, paletę kolorów lub styl przycisków? Zrób to jednym kliknięciem i zastosuj zmiany dla całej witryny.
Sprawdź, jak działa zmiana motywu:




Wybierz kolory, styl pisma, szablon strony
Chcesz zmienić czcionkę, paletę kolorów lub styl przycisków? Zrób to jednym kliknięciem i zastosuj zmiany dla całej witryny.




Sprawdź, jak działa zmiana motywu:
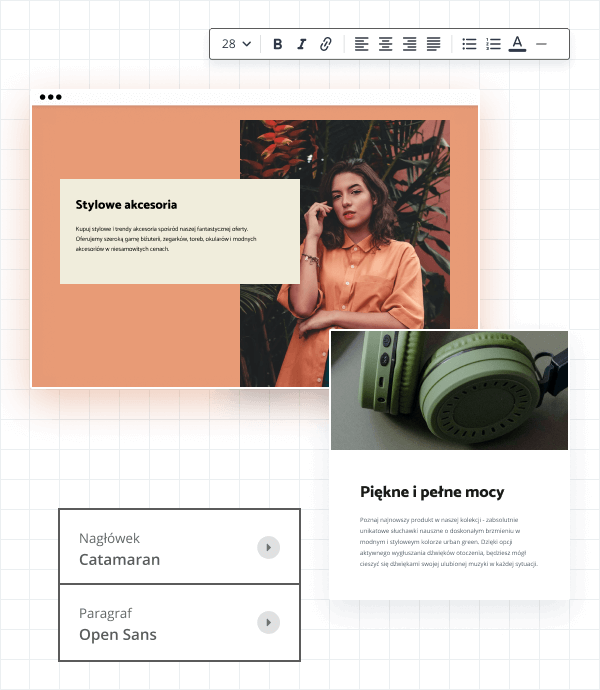
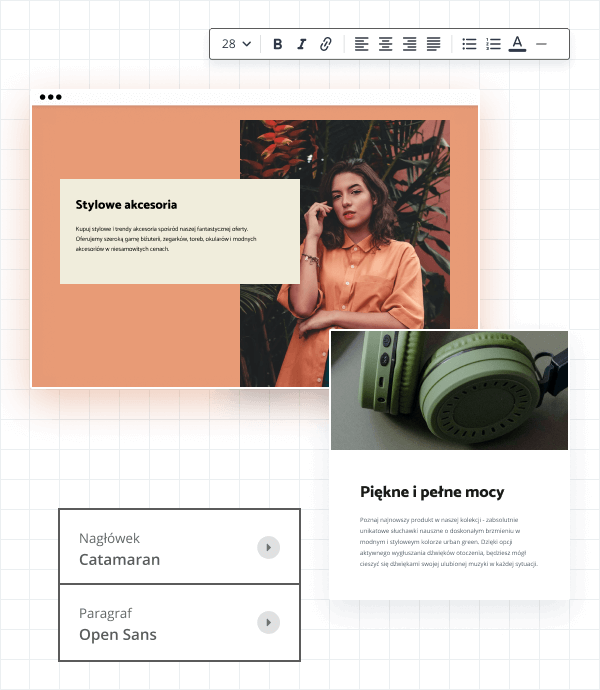
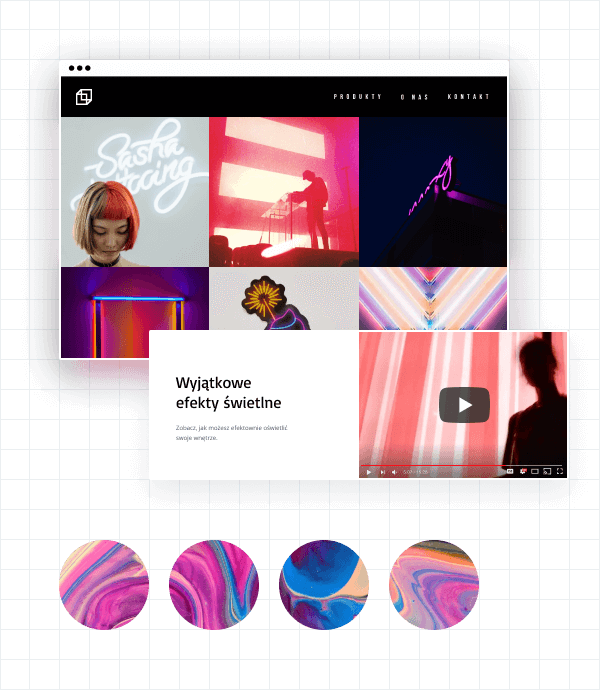
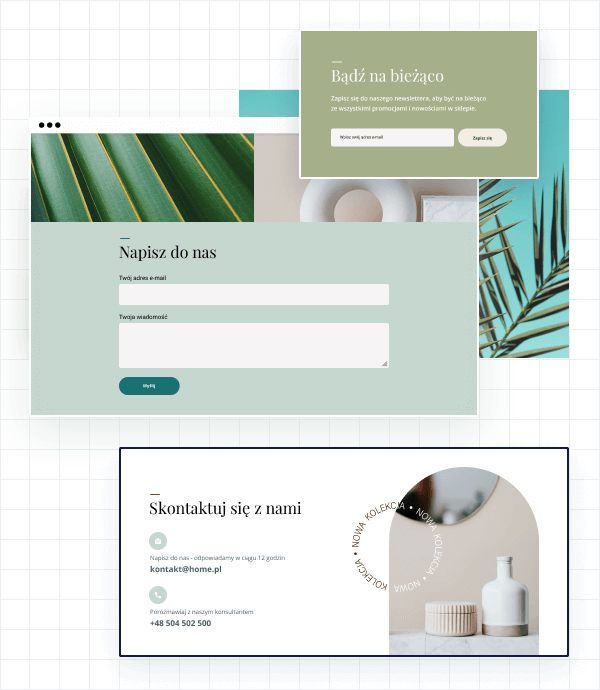
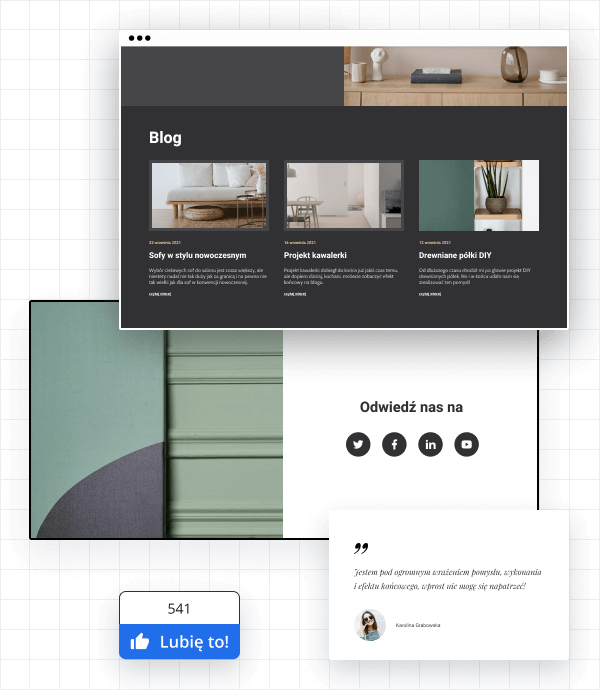
Kreator stron internetowych - atrakcyjna witryna z gotowych elementów
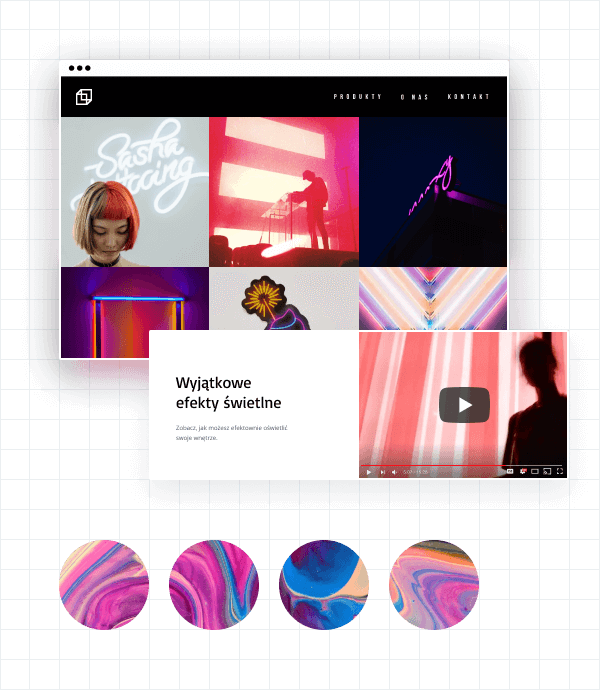
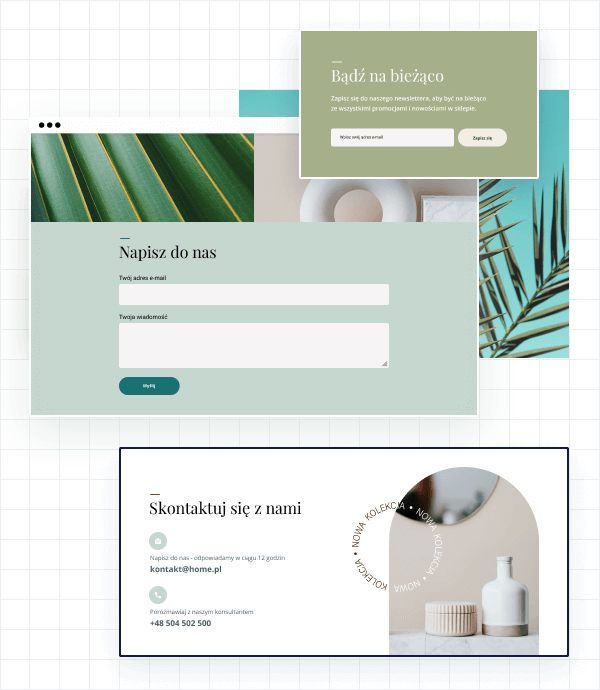
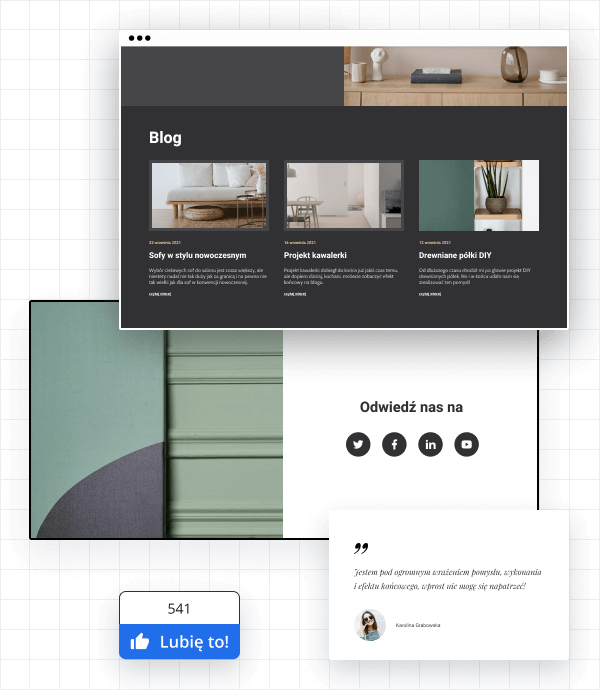
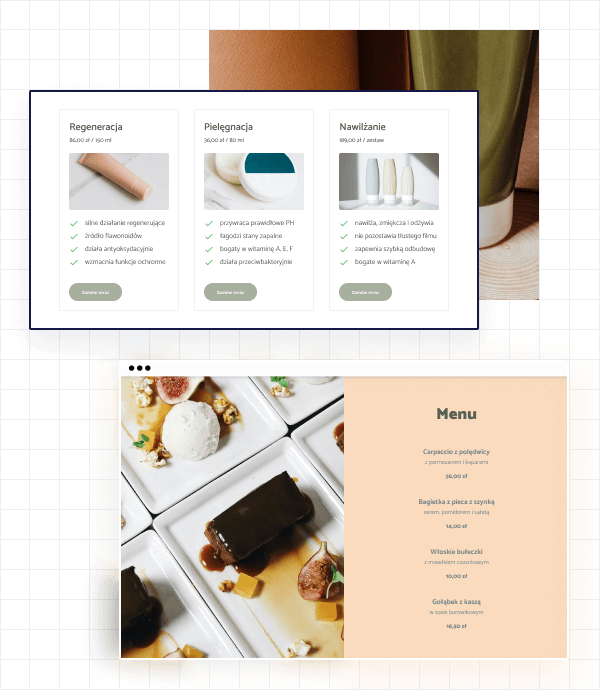
Sprawdź, jakie moduły możesz dodać na stronie:
Obrazy i teksty
Galerie zdjęć i wideo
Formularze, sekcje kontaktowe i newslettery
Blog i social media
Menu i cenniki





Kreator stron internetowych - atrakcyjna witryna z gotowych elementów





Sprawdź, jakie moduły możesz dodać na stronie:
Obrazy i teksty
Galerie zdjęć i wideo
Formularze, sekcje kontaktowe i newslettery
Blog i social media
Menu i cenniki
Kreator stron internetowych - atrakcyjna witryna z gotowych elementów
Strona WWW dopasowana do ekranów wszystkich urządzeń
Przeglądając internet na swoim smartfonie zapewne nie raz zdarzyło Ci się trafić na stronę, która nie wyświetlała się prawidłowo. To dość irytujące… Ale bez obaw! Kreator stron internetowych pozwala na stworzenie witryny, która będzie świetnie wyglądać na ekranie każdego urządzenia.
Sprawdź, jak wygląda strona na różnych urządzeniach:
Strona WWW dopasowana do ekranów wszystkich urządzeń
Przeglądając internet na swoim smartfonie zapewne nie raz zdarzyło Ci się trafić na stronę, która nie wyświetlała się prawidłowo. To dość irytujące… Ale bez obaw! Kreator stron internetowych pozwala na stworzenie witryny, która będzie świetnie wyglądać na ekranie każdego urządzenia.
Sprawdź, jak wygląda strona na różnych urządzeniach:
Korzystaj z darmowej biblioteki zdjęć
Kreator stron internetowych posiada wbudowaną, darmową galerię zdjęć. Dzięki temu zapełnisz swoją witrynę ciekawymi fotografiami.

KREATOR PROFESJONALNY
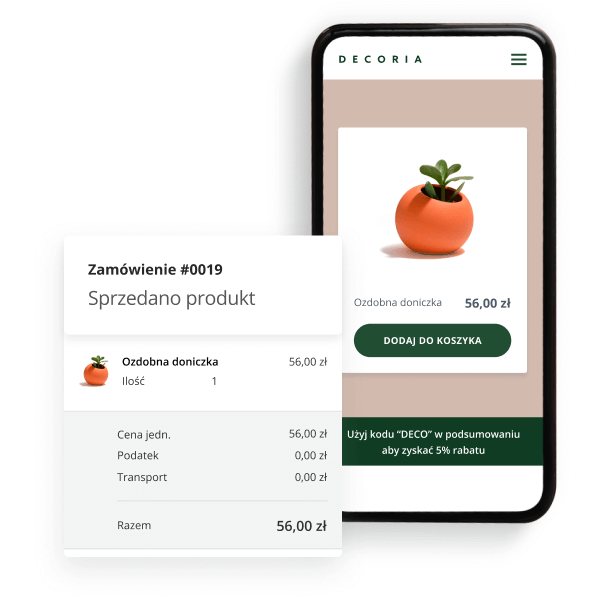
Stwórz stronę WWW, na której będziesz sprzedawać
Proste uruchomienie sklepu
Kreator stron internetowych (pakiet Profesjonalny) umożliwia uruchomienie – w ramach strony WWW – prostego sklepu internetowego. Platforma pozwala na szybkie i łatwe rozpoczęcie sprzedaży w sieci.
Promocje i analiza sprzedaży
Ustawiaj promocje z kodami rabatowymi, aby zachęcać klientów do zakupów. Skuteczność i statystyki sprzedaży sprawdzisz w czytelnym panelu do analityki. Powodzenia!
KREATOR PROFESJONALNY
Stwórz stronę WWW, na której będziesz sprzedawać
Proste uruchomienie sklepu
Kreator stron internetowych (pakiet Profesjonalny) umożliwia uruchomienie – w ramach strony WWW – prostego sklepu internetowego. Platforma pozwala na szybkie i łatwe rozpoczęcie sprzedaży w sieci.
Promocje i analiza sprzedaży
Ustawiaj promocje z kodami rabatowymi, aby zachęcać klientów do zakupów. Skuteczność i statystyki sprzedaży sprawdzisz w czytelnym panelu do analityki. Powodzenia!

Darmowe szkolenie z tworzenia stron internetowych
Nie masz doświadczenia w tworzeniu stron internetowych? Obejrzyj darmowe szkolenie z obsługi Kreatora WWW, przygotowane przez naszych specjalistów. Dowiesz się na nim m.in.:
Jak przygotować się do stworzenia stron WWW
Jak zbudować stronę WWW w 1 godzinę – bez kodowania
Jak wygląda proces tworzenia strony WWW w kreatorze home.pl
Jak wybierać elementy potrzebne do budowy nowoczesnej witryny
Darmowe szkolenie z tworzenia stron internetowych
Nie masz doświadczenia w tworzeniu stron internetowych? Obejrzyj darmowe szkolenie z obsługi Kreatora WWW, przygotowane przez naszych specjalistów. Dowiesz się na nim m.in.:
Jak przygotować się do stworzenia stron WWW
Jak zbudować stronę WWW w 1 godzinę – bez kodowania
Jak wygląda proces tworzenia strony WWW w kreatorze home.pl
Jak wybierać elementy potrzebne do budowy nowoczesnej witryny

NIE MASZ CZASU?
Stworzymy za Ciebie stronę w Kreatorze
Rozumiemy, że możesz nie mieć czasu na stworzenie własnej strony internetowej – nawet, jeśli nasz Kreator jest łatwy i szybki w obsłudze. Nic nie szkodzi! Wykonają ją dla Ciebie nasi doświadczeni specjaliści.
NIE MASZ CZASU?
Stworzymy za Ciebie stronę w Kreatorze
Rozumiemy, że możesz nie mieć czasu na stworzenie własnej strony internetowej – nawet, jeśli nasz Kreator jest łatwy i szybki w obsłudze. Nic nie szkodzi! Wykonają ją dla Ciebie nasi doświadczeni specjaliści.

Najczęściej zadawane pytania
Co to jest kreator stron WWW?
Dla kogo przeznaczony jest Kreator stron internetowych?
Jak buduje się stronę w Kreatorze WWW?
Jak obsługuje się Kreator stron WWW?
Czy strona stworzona w Kreatorze stron WWW będzie responsywna?
Czy kreator stron WWW od home.pl posiada panel obsługiwany po polsku?
Czy potrzebuję domeny, aby opublikować stronę WWW?
Czy mogę zabezpieczyć certyfikatem SSL stronę wykonaną w Kreatorze stron WWW?
Czy Kreator stron internetowych umożliwia optymalizację SEO?
Jaka jest różnica pomiędzy Kreatorem stron WWW a WordPressem?
Czy potrzebuję hostingu, aby opublikować stronę stworzoną w Kreatorze?
Czy na stronie internetowej, utworzonej w Kreatorze będą wyświetlać się reklamy?
Pełna specyfikacja Kreatora stron WWW
Cena brutto / rok
Parametry
Ilość podstron
Hosting
Domena robocza
Gotowe szablony branżowe
Edycja szablonów
Wersje kolorystyczne szablonów
Ilość dostępnych czcionek
Gotowe elementy do dodania
Edytor zdjęć
Wersja na telefon i tablet
Możliwość sprzedaży produktów fizycznych ze strony WWW
Wersje językowe strony
*nie dotyczą bloga ani sklepu
Darmowe grafiki z banku zdjęć
Kompresja zdjęć - szybsze ładowanie strony
Połączenie z mediami społecznościowymi
Mapy Google
Galeria zdjęć
Multimedia
YouTube
Formularze kontaktowe
Przycisk "Zadzwoń"
Blog
Disqus
Opcje SEO
Analityka strony
Dodawanie kodu HTML/CSS
Dodatki e-commerce
płatności PayU, Kup Teraz
Możliwość zamieszczania plików PDF
Dodawanie plików
z serwisu Dropbox
Sprawdź inne rozwiązania

POZYCJONOWANIE STRON
Znajdź się wysoko w wyszukiwarce Google
Pozycjonowanie to najlepsza metoda na to, by Twoja strona WWW była wysoko w wynikach wyszukiwania Google. Powierz SEO naszej wykwalifikowanej kadrze i obserwuj wzrost pozycji swojej strony internetowej.

HOSTING WORDPRESS
Hosting dla stron na WordPressie
Dedykowane rozwiązania są najlepsze. Hosting WordPress SSD stworzyliśmy specjalnie po to, aby strony na WordPressie działały szybciej niż na zwykłym hostingu.
Pomagamy, bo lubimy.
Nawet jeśli jeszcze nie jesteś naszym Klientem.
Jeżeli szukasz rozwiązań, dzięki którym przeniesiesz firmę do Internetu, skontaktuj się z nami. Infolinia 24h/7
+48 504 502 500

Pomagamy, bo lubimy.
Nawet jeśli jeszcze nie jesteś naszym Klientem.
Jeżeli szukasz rozwiązań, dzięki którym przeniesiesz firmę do Internetu, skontaktuj się z nami. Infolinia 24h/7
+48 504 502 500
Ponad 2000 pomocnych wpisów o usługach home.pl. Dowiedz się więcej na pomoc.home.pl
Chcesz zapytać o nasze usługi? Znasz odpowiedzi na pytania innych? Dołącz do naszej społeczności na forum.home.pl
Olbrzymia dawka wiedzy o prowadzeniu firmy w sieci - poradniki, podcasty, wiadomości ze świata ebiznesu. Odwiedź nas na blog.home.pl
Kreator stron, w którym stworzysz idealną witrynę
Stwórz własną stronę internetową w prostym generatorze stron
Kreator stron tworzenia stron internetowych home.pl to ponad 70 branżowych gotowych szablonów stron WWW. Podczas zakładania strony wpisz swoją branżę, a kreator strony zaproponuje Ci szablony do wyboru. Dzięki temu tworzenie strony w kreatorze stron WWW będzie dla Ciebie prawdziwą frajdą.
Nowoczesna i prosta strona WWW
Dzięki setkom gotowych sekcji Twoja strona internetowa zyska nowoczesny i atrakcyjny wygląd. Umieszczaj atrakcyjne dla oka multimedia (filmy i zdjęcia, dzięki którym zrobisz świetne wrażenie na odwiedzających.
Tworzenie bloga w kreatorze stron WWW
Uruchom bloga w swoim kreatorze stworzenia stron internetowych i publikuj regularne treści, by zadbać o pozycjonowanie swojej strony WWW. Oznaczaj wpisy kategoriami, by łatwiej je było odnaleźć na Twojej stronie. Uruchom Disqus na stworzonym blogu w kreatorze stron WWW i otrzymuj komentarze pod swoimi wpisami.
Strona WWW z pozycjonowaniem
Skorzystaj z rankingCoach i pracuj na pozycję swojej strony WWW już od początku jej powstania. rankingCoach to narzędzie, które zwiększy Twoją widoczność w Internecie. Zapewnij swojej stronie internetowej wysoką pozycję w Google. rankingCoach podpowie Ci, jakie działania zwiększą widoczność Twojej strony internetowej w sieci, a analiza konkurencji w rankingCoach umożliwi Ci pozyskanie klientów, którzy do tej pory o Tobie nie słyszeli. Otrzymasz proste, przejrzyste instrukcje wideo opracowane przez specjalistów z ogromnym doświadczeniem w pozycjonowaniu.
Łatwa i szybka edycja strony
Dostęp do edycji strony internetowej masz w każdej chwili, a zmiany opublikujesz jednym kliknięciem. Rozszerzaj strukturę swojej strony internetowej dzięki łatwemu dodawaniu kolejnych podstron. Pamiętaj, że na każdym etapie stworzenia strony w kreatorze możesz liczyć na nasze wsparcie. Skorzystaj z czatu wewnątrz kreatora strony i zadaj nam pytanie.